Responsive Webdesign – heutzutage unverzichtbar
In gewisser Weise ist das Responsive Webdesign ein wahrer Paradigmenwechsel im Internet. Seit der Einführung von Privatcomputern und der verstärkten Nutzung des Internet wurde der Fokus vor allem darauf gelegt, Webseiten auf dem Desktop nutzerfreundlich zu gestalten und das Design entsprechend anzupassen. Dieser Trend hat sich mittlerweile gewandelt. Spätestens seit Google den „Mobile First“-Ansatz gewählt hat, ist eine responsive Webseitengestaltung Pflicht. Hierdurch wird ein ansprechendes Design unabhängig vom genutzten Endgerät gewährleistet. Wie das genau funktioniert und welche Auswirkungen es hat, erklären wir im Folgenden.
Was ist Responsive Webdesign?
Als Responsive Webdesign wird die dynamische Darstellung von Seiten im Web je nach Bildgröße des Endgeräts bezeichnet. Ursprünglich wurden das Design der Webseiten so gestaltet, dass diese auf den Desktop-Computern ansprechend aussahen. Mittlerweile nutzen Webdesigner aber vor allem das Responsive Webdesign, um so eine ästhetische Ansicht auf allen (mobilen) Endgeräten sicherzustellen und eine gute Usability, also eine hohe Benutzerfreundlichkeit, zu gewährleisten. Es macht für die Nutzung und Darstellung bzw. Attraktivität der Webseite dann keinen Unterschied, ob ein Besucher mit einem Desktop-PC, Smartphone oder Tablet auf diese zugreift.
Warum ist Responsive Webdesign heutzutage unverzichtbar?
Die mobile Nutzung von Endgeräten hat in den letzten Jahren deutlich zugenommen. Spätestens seit der Einführung des ersten iPhones von Apple nutzen zahlreiche Menschen ihre mobilen Endgeräte für den Zugriff auf Internetseiten. Diese Nutzung hat in den letzten Jahren stetig zugenommen, der Trend wird auch in den kommenden Jahren anhalten. Zwischen dem Design am Computer und der Ansicht auf den mobilen Endgeräten gibt es jedoch große Unterschiede. Nicht selten leidet darunter die Benutzerfreundlichkeit. Da heutzutage aber eine Vielzahl der Internetnutzer mit ihren mobilen Endgeräten surft, würde dies zwangsläufig dazu führen, dass die eigene Webseite von diesen als unattraktiv eingeschätzt wird. Nachhaltiges Wachstum oder starke Besucherzahlen lassen sich so nicht generieren. Das wiederum führt dazu, dass keine Conversions erzielt werden und somit auch die Umsätze ausbleiben.

Responsive Webdesign umsetzen
Umgesetzt wird das Responsive Webdesign mit Hilfe von HTML5 und CSS3. Diese Programmiersprachen nutzen sogenannte Media Queries, welche unterschiedliche Informationen vom Endgerät beziehen können. Diese werden dann genutzt, um die korrekte Darstellung auf dem jeweiligen Endgerät zu gewährleisten. Folgende Informationen können von den Endgeräten unter anderem abgefragt werden:
- Auflösung
- Displaygröße
- Displayformat
- Eingabemöglichkeiten
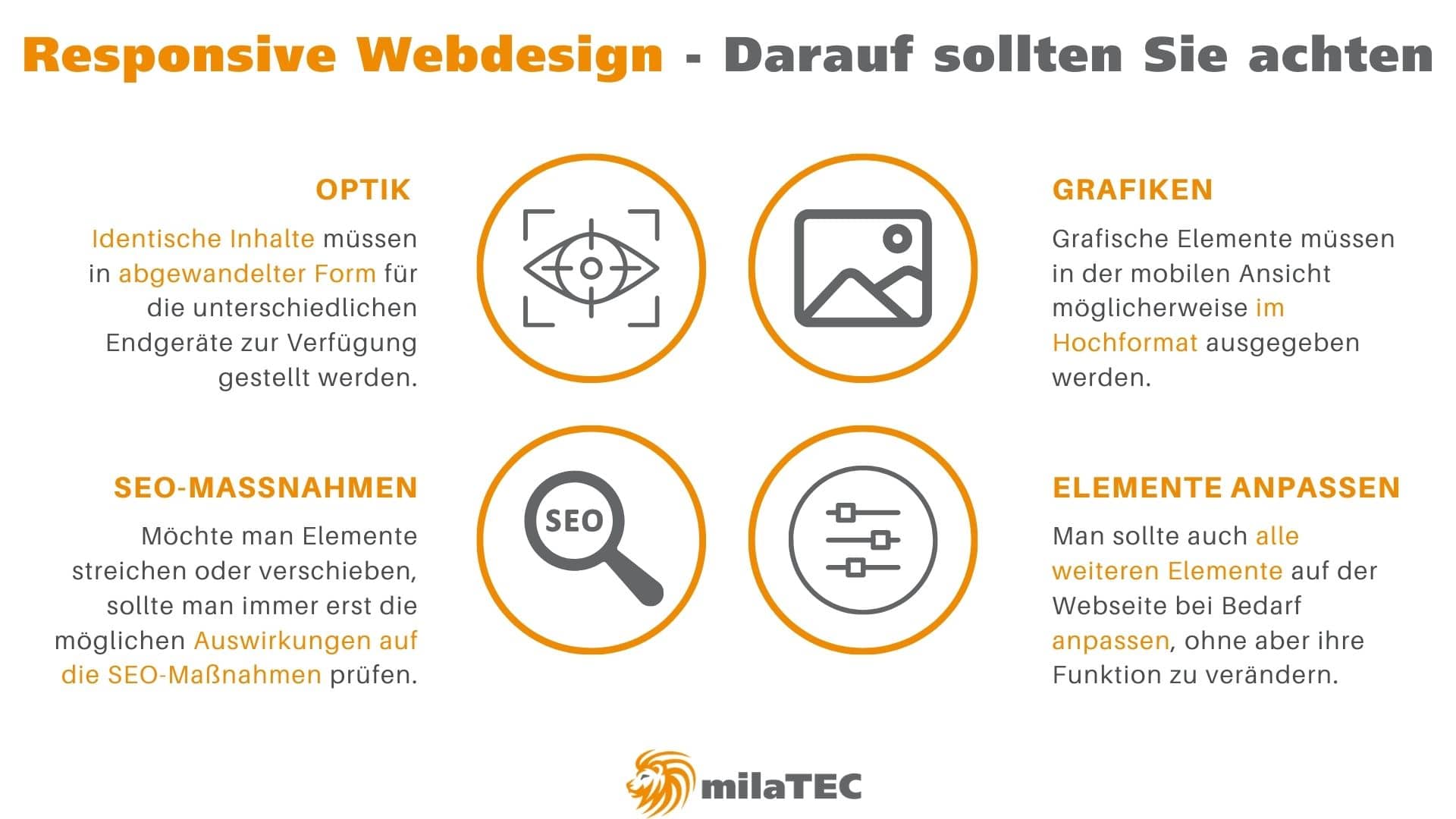
Ein enorm wichtiger Punkt beim Responsive Webdesign ist das Design. Es müssen identische Inhalte in abgewandelter Form für die unterschiedlichen Endgeräte zur Verfügung gestellt werden. Grafiken, die am Desktop zum Beispiel in Querformat angezeigt wurden, müssen in der mobilen Ansicht möglicherweise im Hochformat ausgegeben werden. Darüber hinaus müssen natürlich auch weitere Elemente auf der Webseite bei Bedarf angepasst werden, ohne aber ihre Funktion zu verändern. Kleiner Tipp: Wer aus Platzgründen oder Gründen der Priorisierung Elemente streichen oder verschieben möchte, sollte immer erst die möglichen Auswirkungen auf die SEO-Maßnahmen prüfen.

Der Zusammenhang zwischen Responsive Design und Suchmaschinenoptimierung
Bereits seit 2015 ist die „Mobile Friendliness“, also die mobilfreundliche Darstellung, ein wichtiger Rankingfaktor bei Google. Die Suchmaschine prüft also beim Ranking der Seiten im Web ganz genau, wie das Design bzw. das Responsive Webdesign umgesetzt wurde und insbesondere, ob die Benutzerfreundlichkeit weiterhin gegeben ist. Sollte dies nicht der Fall sein, würde sich das also negativ auf das Suchmaschinen-Ranking der Seiten im Web auswirken. Darüber hinaus hat ein responsives Design Auswirkungen auf gleich mehrere Faktoren, welche ebenfalls das Ranking in der Suchmaschine beeinflussen können. Hierzu gehören zum Beispiel die Verweildauer der Nutzer oder die Bounce Rate (Absprungrate).
Eigene Subdomain als Alternative zum Responsive Webdesign?
Nicht wenige Webmaster kommen auf den Gedanken, statt des Responsive Webdesigns lieber eine eigenständige Subdomain für den mobilen Zugriff zu nutzen. Dies ist im Prinzip kein schlechter Gedanke, nur ist hierdurch in der Regel nichts gewonnen. Der Aufwand, die Subdomain programmieren zu lassen, dürfte deutlich größer sein als das Umstellen der vorhandenen Seiten im Web auf eine responsive Gestaltung. Darüber hinaus müssen natürlich dann auch alle entsprechenden Subdomains auf dem aktuellen Stand gehalten werden. Dies erhöht den Aufwand in der Inhalts- und Domainpflege enorm.
Fazit: Bestens gewappnet für die mobile Dominanz
Das Responsive Webdesign ist und bleibt ein maßgeblicher Schlüssel zum Erfolg einer Seite im Web. Spätestens seit bei Google das Credo „Mobile First“ gilt, liegt auf diesem Thema ein enorm großer Fokus. Kein Wunder: Für die User ist es sehr wichtig, dass die Webseiten von allen Endgeräten problemlos angesteuert werden können. Wer hier nicht mit der Zeit geht, steht sich bzw. dem Erfolg der Webseite letztendlich also nur selbst im Weg. Gegenüber anderen Herangehensweisen, wie etwa eigenen mobilen Subdomains, bringt das Responsive Webdesign zudem den Vorteil, dass hier nur eine Seite gepflegt werden muss. Der Arbeitsaufwand im Folgenden ist also wesentlich geringer. Zudem kann das mobiloptimierte Design auf der anderen Seite dafür sorgen, dass Conversions, Umsätze oder Abschlüsse massiv zunehmen.
Möchten Sie mehr über unsere Kompetenzen in der Gestaltung responsiver Webseiten erfahren? Zögern Sie nicht uns zu kontaktieren!

Ihre Ansprechpartnerin:
Katharina Silberbach
Geschäftsführung






