Der Page-Ranking-Faktor Google Experience: Alles, was Sie wissen sollten
Für viele Webseitenbetreiber ist der Page-Ranking-Faktor Google Experience noch ein großes Mysterium. Das ist durchaus verständlich, denn mit diesem Update hat der Internetriese wieder einmal für tiefgreifende Veränderungen in seinen Ranking-Faktoren gesorgt. Aber: Beim genauen Hinsehen zeigt sich auch, dass viele Webmaster möglicherweise um die ganz großen Veränderungen herumkommen. Zumindest dann, wenn in der Vergangenheit bereits technisch sauber gearbeitet wurde. Wir zeigen im Folgenden, was der neue Page-Ranking-Faktor Google Experience beinhaltet und wie sich dieser definiert. Zudem geben wir wichtige Tipps, wie Webseitenbetreiber ihr Page-Ranking jetzt optimieren können.
Was ist der Page-Ranking-Faktor Google Experience?
Schon im Frühjahr 2020 kündigte Google an, dass im Jahr 2021 ein neuer Page-Ranking-Faktor eingeführt werden soll: Die Google Experience. Hierbei handelt es sich in gewisser Weise um eine Kombination von mehreren sogenannten Untersignalen. Neue Untersignale werden mit bereits vorhandenen Untersignalen gemischt. Die Folge: Ein umfassendes Signal, das Google künftig für das Ranking in seiner Suchmaschine verwendet. Webseitenbetreiber hatten nach der Ankündigung von Google noch einige Monate Zeit, um ihre Webseite für die neue Bewertung anzupassen. Erst im Mai 2021 wurde die Google Experience dann offiziell als Page-Ranking-Faktor eingeführt.
Für die Welt der Suchmaschinenoptimierung war und ist die Einführung des neuen Faktors ein wichtiger Bereich. Erstmals kann Google bei Bedarf auf klassische SEO-Faktoren wie Backlinks und Co. für die Bewertung verzichten und rein vom Standpunkt der Nutzererfahrung eine Webseite betrachten. Ein tiefgreifendes Update, das bereits für einige Verschiebungen in den Suchergebnissen gesorgt hat.

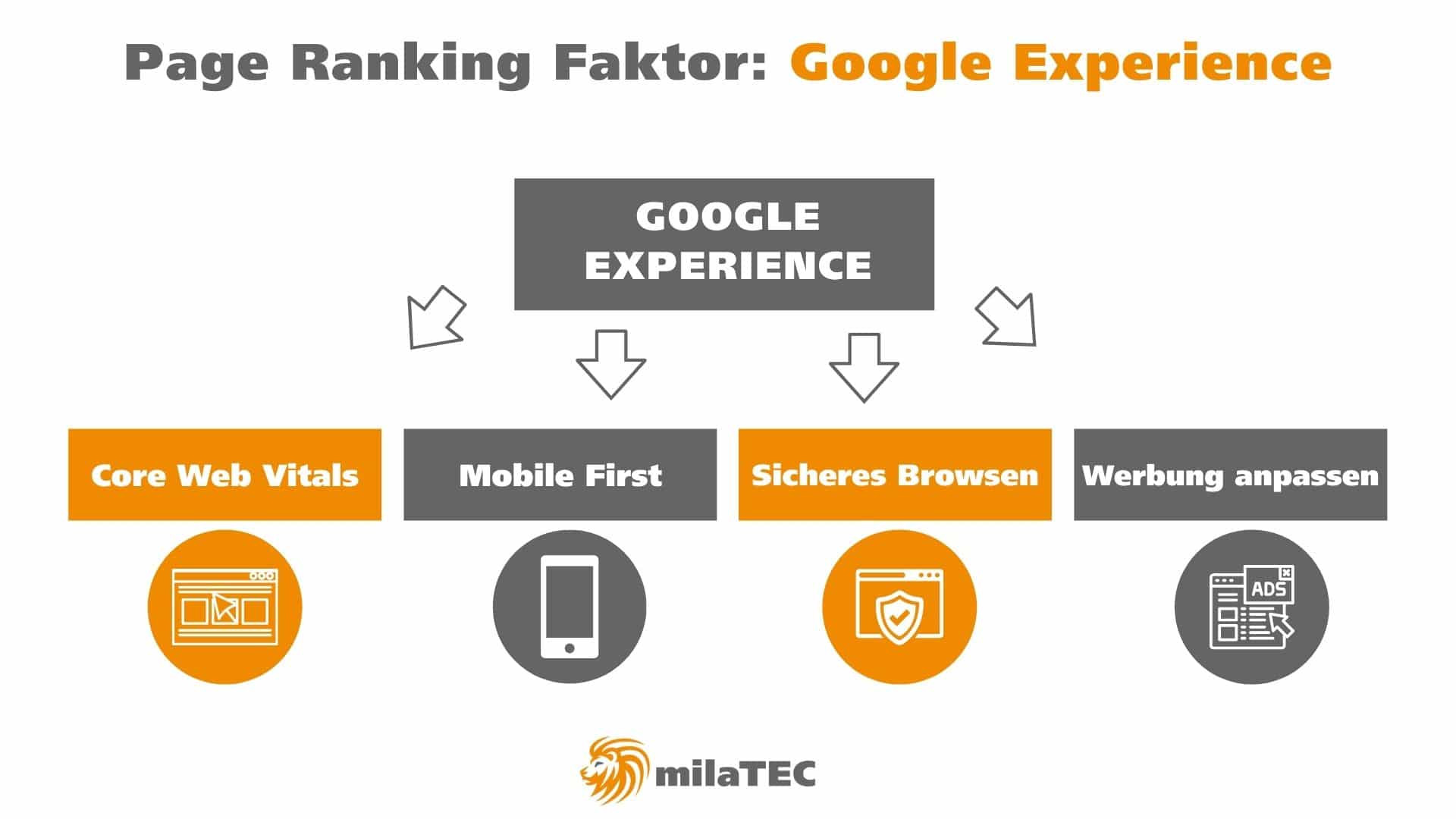
Was beinhaltet Google Experience?
Wie bereits erwähnt, setzt sich der Page-Ranking-Faktor Google Experience aus unterschiedlichen Untersignalen zusammen. Einige davon sind nicht wirklich neu. So rät Google zum Beispiel bereits seit geraumer Zeit dazu, die eigene Webseite für die mobilen Endgeräte zu optimieren. Natürlich nicht ohne Grund: Immer höher ist die Anzahl der User, die mit einem mobilen Endgerät auf die Suchmaschine zugreift. Ebenso gilt auch die HTTPS-Verschlüsselung bereits seit einiger Zeit als positives Signal. Wirklich neu sind hingegen nur die sogenannten Core Web Vitals.
- Core Web Vitals
- Nutzerfreundlichkeit auf mobilen Endgeräten
- Sicheres Browsen
- HTTPS-Verschlüsselung
- Keine bildschirmübergreifende Banner
Das sind Google Core Web Vitals
Im Grunde genommen bestehen die Google Core Web Vitals vor allem aus drei wichtigen Kennzahlen. Diese setzen sich mit der Ladezeit, der Interaktivität und der visuellen Stabilität der Webseite auseinander. Im Folgenden haben wir dir einzelnen Kennzahlen noch einmal kurz vorgestellt:
- Ladezeit: Largest Contentful Paint (LCP) – misst die Zeit bis zum Laden des relevantesten und größten Elements einer Webseite
- Interaktivität: First Input Delay (FID) – misst die Zeit, bis ein Besucher zum ersten Mal mit der Webseite interagieren kann
- Visuelle Stabilität: Cumulative Layout Shift (CLS) – Messung der visuellen Stabilität und möglicher Verschiebungen beim Laden der Webseite
Tipps für ein erfolgreiches Page-Ranking
Da der Page-Ranking-Faktor Google Experience von großer Bedeutung ist, sollten Sie Ihre Webseite dem Update entsprechend anpassen. Wie Sie dabei genau vorgehen sollten, wollen wir Ihnen im Folgenden noch einmal übersichtlich näherbringen. Grundsätzlich können Sie sich einfach an den einzelnen Bestandteilen der Page Experience orientieren und hier jeweils ansetzen:
Core Web Vitals optimieren
Für die meisten Webseitenbetreiber dürfte das Optimieren der Core Web Vitals noch echtes Neuland sein. Viele Anpassungen lassen sich jedoch ohne großen Aufwand vornehmen. Mit Blick auf die Kennziffer des LCP zum Beispiel ist es ratsam, die Ladezeiten und Latenzzeiten Ihrer Webseite zu optimieren. Zudem können Sie die verwendeten Grafiken anpassen. Zurückgreifen sollten Sie beispielsweise auf ein modernes Format wie JPEG. Ebenso sollte Sie an eine Komprimierung der Datei-Größe denken und bestenfalls auf eine responsive Grafik zurückgreifen. Diese kann dann auch für die mobile Version der Webseite genutzt werden. Für eine Optimierung der virtuellen Stabilität eignen sich wiederum zum Beispiel das Definieren von festen Größen für verschiedene Elemente im Code. So verhindern Sie, dass diese nach oder während des Ladens noch einmal verschoben werden und schaffen eine positive Google Experience. Genau das Gleiche erreichen Sie für den Inhalt, wenn Sie auf statischen Content setzen.
- Größen für Elemente wie Bilder oder Videos im Code definieren
- Größen für Werbeplätze im Code definieren
- Statischen Content nutzen, um Verschiebungen zu vermeiden
- Ladezeiten und Latenzzeiten anpassen
- Bilder optimieren
- Einsatz von CSS und/oder JavaScript überprüfen
Mobile First
Sofern dies noch nicht geschehen ist, wird es höchste Zeit, die eigene Webseite hinsichtlich der „Mobile First“-Ausrichtung von Google aufzustellen und eine mobile Optimierung vorzunehmen. Wie erwähnt, nutzen immer mehr User ihr mobiles Endgerät zum Surfen im Netz. Ihre Webseite muss dementsprechend optimiert sein, um dem Page-Ranking-Faktor Google Experience gerecht zu werden. Anpassungen bedeutet dies zum Beispiel im Umgang mit möglichen Buttons und generellen Größen. Achten Sie darauf, dass die Schrift überall gut lesbar ist und klickbare Elemente nicht zu nah aneinander liegen. Zudem sollten Sie auf responsive Grafiken achten, die gleichermaßen für die Desktop-Version und die mobile Darstellung genutzt werden können.

Schutz vor Spam und Sicherheitslücken
Ihre Besucher sollten sich auf Ihrer Webseite jederzeit in einer sicheren Umgebung befinden. Das bedeutet zum Beispiel, dass Sie keine schädlichen Dateien zum Download anbieten sollten. Ebenso sollten Sie Ihre Besucher nicht mit Spam belästigen und mögliche Sicherheitslücken schließen. Letztendlich sind diese Maßnahmen nicht wirklich neu. Dennoch ist die Bedeutung aber größer als jemals zuvor.
Anpassen der Werbemaßnahmen
Ebenfalls sehr wichtig für die Google Experience ist die Anpassung möglicher Werbemaßnahmen. Überhaupt nicht gerne gesehen sind bei Google zum Beispiel die großen Banner, die sich über die gesamte Webseite erstrecken. Google prüft, ob die Werbeeinblendungen Teile des Contents überdecken oder anderweitig störend sind. Hier sind möglicherweise also Anpassungen gefragt.
SSL-Zertifikat verwenden
Noch immer gibt es einige Webseiten, die kein SSL-Zertifikat verwenden oder dies nicht auf der gesamten Homepage nutzen. Ist dies bei Ihnen der Fall, sollten Sie HTTPS schleunigst auf der kompletten Seite aktivieren und Google so zeigen, dass User bei Ihnen sicher surfen können.
Fazit: Ein neuer Spieler auf dem Spielfeld
Mit dem Page-Ranking-Faktor Google Experience betritt bei Google ein neuer Spieler das Spielfeld. Für Webseitenbetreiber ist das Update eines der wohl wichtigsten Updates der letzten Jahre. Denn: Stärker als bisher spielt jetzt die Nutzerfreundlichkeit Ihrer Webseite eine Rolle. Anpassungen in diesem Bereich sind für Webmaster erfreulicherweise aber vielfach auf simplen Wegen möglich. Also: Auch wenn Sie jetzt noch nicht alle Anforderungen erfüllen, ist noch nichts verloren. Mit effektiven Maßnahmen können Sie hier mögliche Rückstände wieder einholen.







