Interaction to Next Paint: Alles zur Core Web Vitals Messzahl
Google hat bereits 2022 den Messwert Interaction to Next Paint (INP) als experimentelle Metrik für die Core Web Vitals eingeführt. Ziel war es, die allgemeine Reaktionsgeschwindigkeit von Websites besser zu messen. Ein Jahr später, ab März 2024, wird INP offiziell als neue Kennzahl der Core Web Vitals eingeführt und ersetzt den bisherigen Messwert First Input Delay (FID). Dieser Artikel erklärt, was es mit der neuen KPI auf sich hat, wie sie interpretiert wird und welche Optimierungsmaßnahmen sie beeinflussen.
Was ist Interaction to Next Paint?
Mit INP etabliert Google eine neue Core Web Vital Kennzahl. Interaction to Next Paint (INP) misst, wie lange es dauert, bis Ihre Website auf Nutzerinteraktionen reagiert. Dabei werden alle Interaktionen während eines Website Besuchs berücksichtigt. Der INP-Wert einer Webseite wird durch den höchsten gemessenen Wert bestimmt, also durch die längste Reaktionszeit während des gesamten Besuchs eines Nutzers auf der Seite. Ein niedriger INP-Wert bedeutet ein schnelles und nahtloses Nutzererlebnis. Gut zu wissen: Ausreißer fließen nicht mit in die Bewertung ein, sodass die Reaktionsfähigkeit Ihrer Website möglichst realistisch abgebildet wird.

Wie unterscheiden sich INP und FID?
Die Messung des FID konzentriert sich auf die Zeitverzögerung zwischen der ersten Nutzerinteraktion und dem Beginn ihrer Verarbeitung, während INP neben der Eingabeverzögerung auch die Zeit mit einbezieht, die für Event-Handler und die visuelle Darstellung aufgewendet wird. Der FID berücksichtigt Details wie Event-Handler und visuelle Darstellung nicht. Event-Handler sind Teile des Codes, die ausgeführt werden, wenn ein bestimmtes Ereignis eintritt, wie zum Beispiel ein Klick auf einen Button.
Der Interaction to Next Paint unterscheidet sich grundlegend vom bisherigen First Input Delay, indem er nicht nur die Verzögerung bei der ersten Interaktion misst, sondern die Verarbeitungszeit bei sämtlichen Interaktionen während des Besuchs einer Seite. Während der FID sich dazu eignet, den ersten Eindruck einer Website zu bewerten, bietet der INP eine umfassendere Analyse ihrer Reaktionsfähigkeit insgesamt.
Darum sollten Sie die Messzahl INP berücksichtigen
Das Beachten der Messzahl INP ist von entscheidender Bedeutung, da sie direkt mit der User Experience (UX) einer Website verknüpft ist. Dieser Aspekt ist von entscheidender Wichtigkeit, weil Google Websites im Ranking bevorzugt, die eine herausragende UX bieten. Durch die Priorisierung der INP-Optimierung können Unternehmen nicht nur die Zufriedenheit ihrer Besucher steigern, sondern auch ihre Chancen verbessern, in den Suchergebnissen höher platziert zu werden.

Welche Relevanz hat INP für SEO?
Die Relevanz von Interaction to Next Paint für SEO ist enorm, da Google die Page Experience als wichtigen Rankingfaktor betrachtet. Eine reaktionsfähige Website sorgt kann die Absprungrate verringern und die Verweildauer erhöhen. Eine geringe Absprungrate und eine hohe Verweildauer sind Signale, die von der Suchmaschine positiv bewertet werden. Daher ist es für SEO von entscheidender Bedeutung, den INP-Wert zu optimieren, um sicherzustellen, dass die Website für die Benutzer eine optimale Erfahrung bietet. SEO-Manager sollten also auf die Performance der Website noch größeren Wert legen als 2023 und die Jahre zuvor.
So können Sie den INP-Wert messen
Die Daten zur Performance Ihrer Website können Sie mit den PageSpeed Insights oder in der Google Search Console erfassen. Außerdem ist es möglich, mit dem Lighthouse Modul als Chrome Extension einen Test durchzuführen, der nicht lange dauert.
Auch mit vielen SEO-Tools von Drittanbietern können Sie eine Analyse der Website-Leistung vornehmen. Teilweise stellen diese die Metriken jedoch in anderen Kennzahlen dar. Das Programm Screaming Frog können Sie per API mit den PageSpeed Insights verbinden, sodass Ihnen die Core Web Vitals direkt nach dem Crawling mit angegeben werden.
Falls für eine Seite keine INP-Daten verfügbar sind, kann die Total Blocking Time (TBT) als Alternative betrachtet werden. Die TBT ist ein Labormesswert und korreliert stark mit der INP.
Egal, welches Tool Sie nutzen: Beachten Sie bei der Auswertung Ihrer Daten das Prinzip Mobile First. da Google Websites, die für Mobilgeräte optimiert sind, priorisiert.

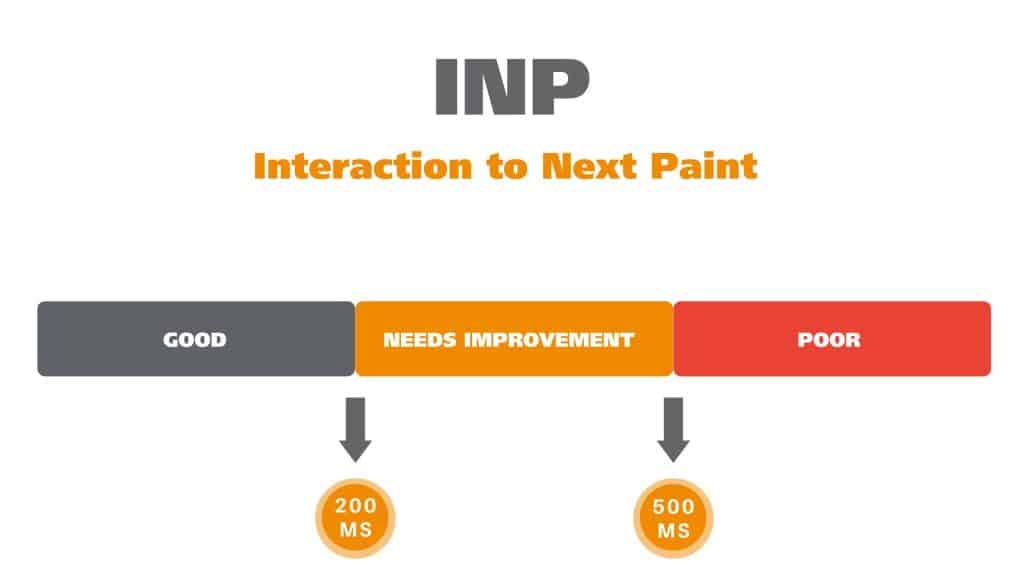
Interpretationsrichtlinien für INP-Werte von Google
Google gibt Richtwerte für die Interpretation der INP-Werte vor. Eine INP unter 200 Millisekunden gilt als gute Reaktionsfähigkeit. Eine INP zwischen 201 und 500 Millisekunden ist ein klarer Hinweis auf Optimierungspotential. Liegt die INP über 500 Millisekunden, weist dies auf eine schlechte Reaktionsfähigkeit hin. Übrigens verwendet Google bei der INP-Bestimmung nicht ausschließlich den schlechtesten Latenzwert, da Webseiten unterschiedliche Anforderungen haben. Weil einige Seiten mehr Interaktionen erfordern als andere, werden bei der Analyse stattdessen hohe Perzentile herangezogen, um sicherzustellen, dass die meisten Interaktionen mit einer Seite akzeptable Ladezeiten aufweisen.
Tipps für die Verbesserung Ihres INP-Werts
Es gibt viele Möglichkeiten, wie Sie den Interaction to Next Paint verbessern können. Hier sind einige Vorschläge für die Optimierung:
- Überprüfen Sie Ihren JavaScript Code auf Effizienz und reduzieren Sie unnötige Berechnungen oder Schleifen.
- Teilen Sie Ihren Code in kleinere Module auf, die bei Bedarf geladen werden können, anstatt alles auf einmal zu laden.
- Laden Sie JavaScript Dateien asynchron oder verzögert, um zu verhindern, dass sie das Rendern der Seite blockieren.
- Verwenden Sie Lazy Loading, um Ressourcen wie Bilder, Videos oder Skripte erst dann zu laden, wenn sie benötigt werden.
- Speichern Sie statische Ressourcen im Browser-Cache, um die Ladezeit zu verkürzen und die Wiederholung des Downloads zu vermeiden.
- Prüfen Sie die Serverkonfiguration, um eine schnelle Antwortzeit auf Anfragen sicherzustellen.
- Nutzen Sie ein Content Delivery Network (CDN), um große Medieninhalte auszuliefern.
- Komprimieren Sie Bilder, um die Dateigröße zu reduzieren, ohne die Qualität zu beeinträchtigen, und verwenden Sie moderne Dateiformate wie WebP.
- Aktualisieren Sie auf das neueste HTTP-Protokoll (HTTP/3), um schnellere und sicherere Verbindungen zu ermöglichen.
- Reduzieren Sie die Anzahl der Weiterleitungen auf Ihrer Website, um zusätzliche Netzwerkanfragen zu vermeiden und die Ladezeit zu verkürzen.
- Kombinieren Sie mehrere Ressourcen oder Dateien zu einer, um die Anzahl der HTTP-Anfragen zu reduzieren und die Ladezeit zu verbessern.
- Verwenden Sie APIs wie requestIdleCallback, um ressourcenintensive Aufgaben zu planen, ohne die Benutzererfahrung zu beeinträchtigen.

Fazit: Website-Effizienz und Nutzerfreundlichkeit sind unverzichtbar
Pagespeed bleibt weiterhin wichtiger Bestandteil von SEO und Online Marketing. Die Einführung von Interaction to Next Paint (INP) als neue Kennzahl der Core Web Vitals markiert eine wichtige Entwicklung für die Messung und Bewertung der Nutzererfahrung auf Websites. SEO-Manager und Online-Marketer müssen ihre Strategien anpassen, um die Reaktionsfähigkeit ihrer Websites zu verbessern, da sich diese auf das Ranking auswirken kann. Durch die Implementierung von Optimierungsmaßnahmen können Sie sicherstellen, dass Ihre Website auch in Zukunft in den Suchergebnissen gut abschneiden.

Ihre Ansprechpartnerin:
Katharina Silberbach
Geschäftsführerin






